38 html form label and input on same line
Document Object Model HTML - W3 Jan 09, 2003 · 1.1. Introduction. This section extends the DOM Level 2 Core API [DOM Level 2 Core] to describe objects and methods specific to HTML documents [], and XHTML documents [].In general, the functionality needed to manipulate hierarchical document structures, elements, and attributes will be found in the core section; functionality that depends on the specific … › learn-html › html-input-tagHTML Tag - W3docs Indicates the form (specified by the element) of the control element. The value is the form identifier (id) in the same document. New attribute in HTML5. formaction: URL: Specifies the address where the form data will be sent when clicking on the button. (Used only for and ). formenctype
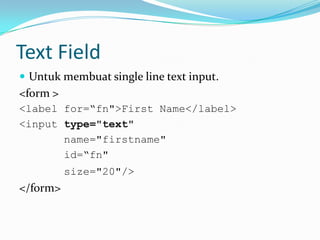
› TR › html401Forms in HTML documents - W3 The INPUT element creates a single-line input control and the TEXTAREA element creates a multi-line input control. In both cases, the input text becomes the control's current value. file select This control type allows the user to select files so that their contents may be submitted with a form. The INPUT element is used to create a file select ...

Html form label and input on same line
› how-to-put-an-inputHow to put an input element on the same line as its label? Apr 21, 2020 · Output: Using table cell attribute in display property: Make a label inside a div and give the display property.To make the input element and span as equally placed use table-cell attribute in those tags. HTML Standard The cookie attribute represents the cookies of the resource identified by the document's URL.. A Document object that falls into one of the following conditions is a cookie-averse Document object:. A Document object whose browsing context is null.; A Document whose URL's scheme is not an HTTP(S) scheme.. On getting, if the document is a cookie-averse Document object, … How to put an input element on the same line as its label? Apr 21, 2020 · Output: Using table cell attribute in display property: Make a label inside a div and give the display property.To make the input element and span as equally placed use table-cell attribute in those tags.
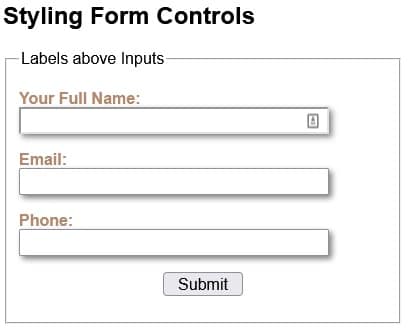
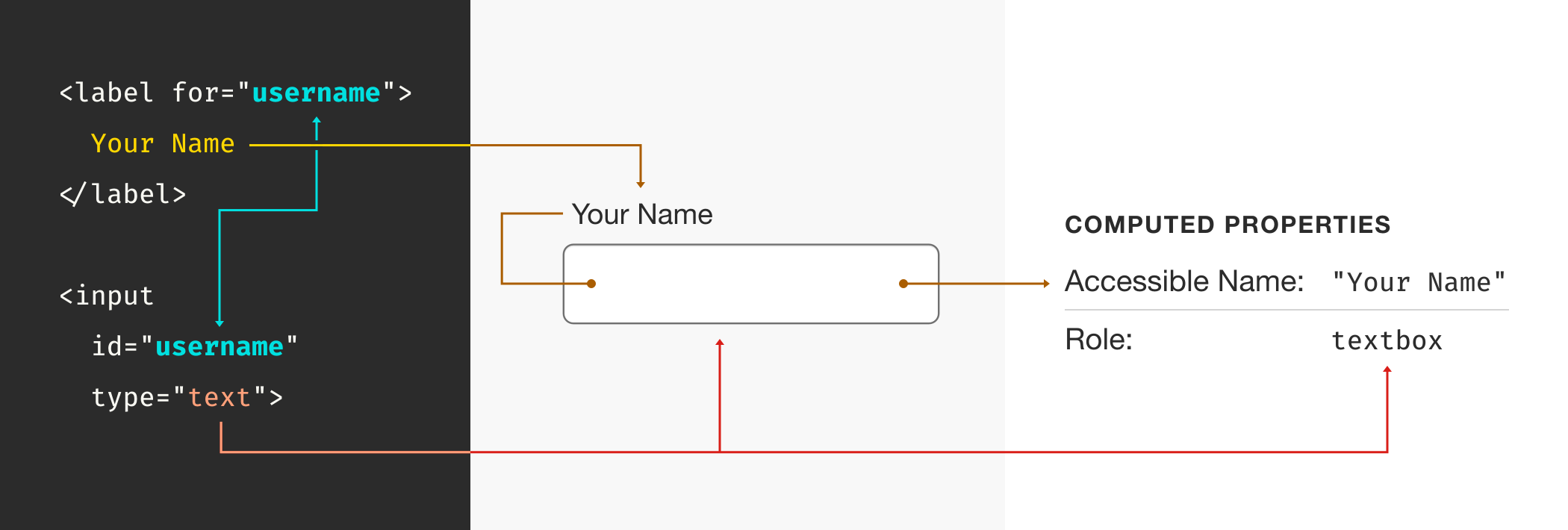
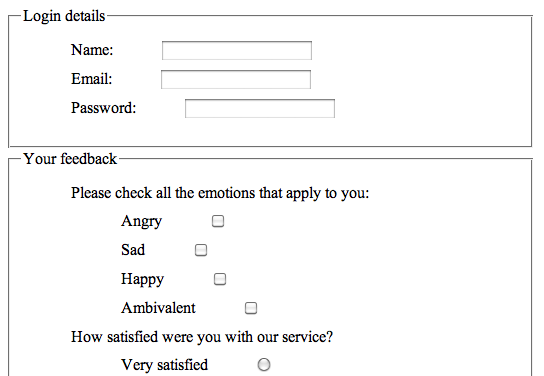
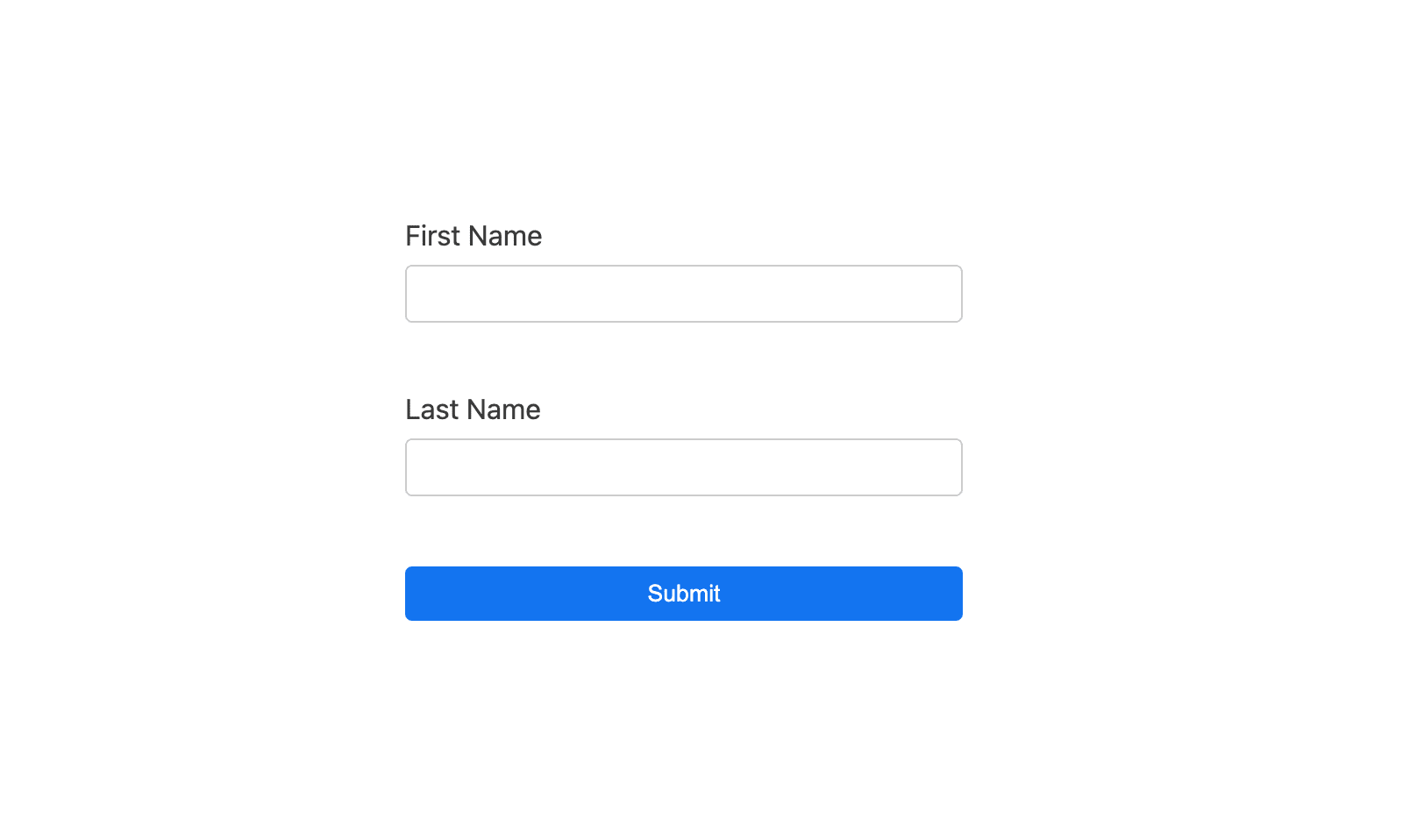
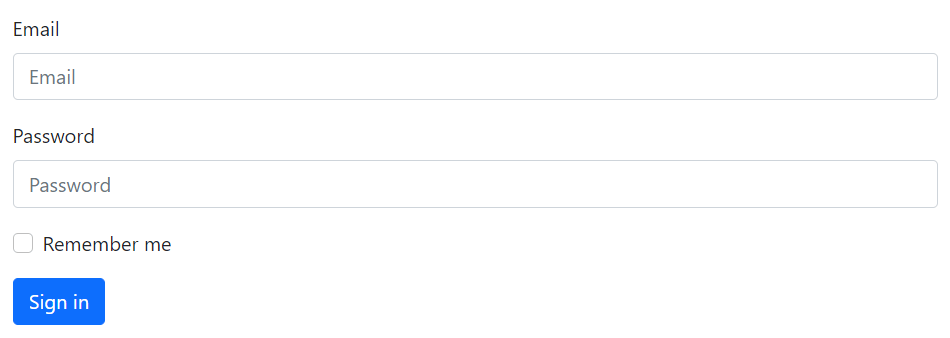
Html form label and input on same line. HTML Accessibility API Mappings 1.0 - W3 Jun 02, 2022 · HTML Accessibility API Mappings (HTML-AAM) defines how user agents map HTML [HTML] elements and attributes to platform accessibility application programming interfaces (APIs). It leverages and extends the Core Accessibility API Mappings 1.2 and the Accessible Name and Description Computation 1.1 for use with the HTML host language. … developer.mozilla.org › en-US › docs - HTML: HyperText Markup Language | MDN elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ... developer.mozilla.org › en-US › docsYour first form - Learn web development | MDN - Mozilla Our contact form is not complex: the data entry portion contains three text fields, each with a corresponding : The input field for the name is a single-line text field. The input field for the e-mail is an input of type email: a single-line text field that accepts only e-mail addresses. html - Styling Form with Label above Inputs - Stack Overflow Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; About the company
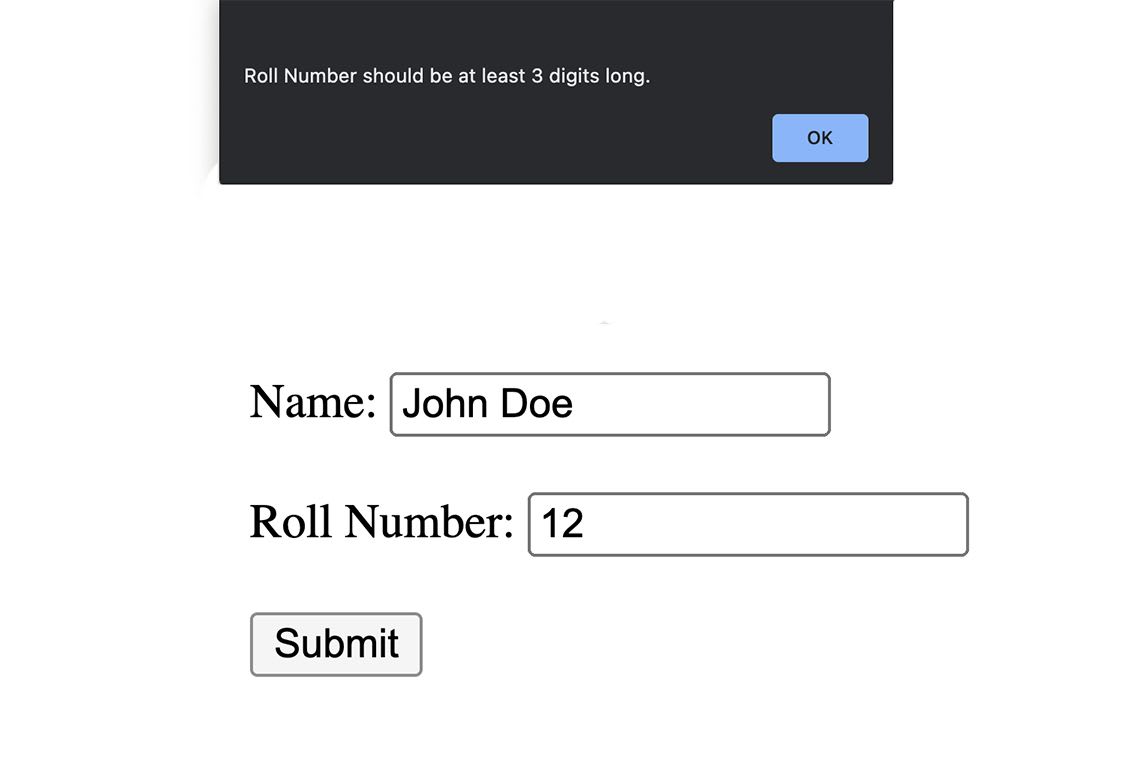
› html-label-tagHTML label tag - javatpoint Output: The output of this example is also same as the first but the difference between them is the implementation. Attributes. The following table describes all the attributes of the tag: Attributes Description. for It defines the form element that a label is describing. form It defines a form to which a label belongs. stackoverflow.com › questions › 22321795How to align the checkbox and label in same line in html? Within li tags, I am placing a checkbox and label input. If label text is larger than label, the text goes to the next line. I wrapped the label text but it's not aligning the checkbox and label in the same line if label text is too long. How to align the checkbox and label in same line in html? Within li tags, I am placing a checkbox and label input. If label text is larger than label, the text goes to the next line. I wrapped the label text but it's not aligning the checkbox and label in the same line if label text is too long. How to make and appear on the same line on an HTML form? I am creating a registration form for a website. I want each label and its corresponding input element to appear on the same line. Here's my code: #form { background-color: #FFF; height:...
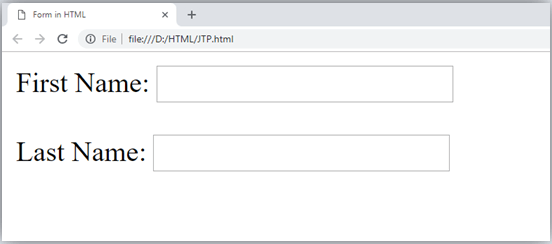
- HTML: HyperText Markup Language | MDN The values of the list attribute is the id of a element located in the same document. The provides a list of predefined values to suggest to the user for this input. Any values in the list that are not compatible with the type are not included in the suggested options. The values provided are suggestions, not requirements: users can select from this predefined list or ... : The Input (Form Input) element - HTML: HyperText … The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. How to structure a web form - Learn web development | MDN With the associated correctly with the via its for attribute (which contains the element's id attribute), a screenreader will read out something like "Name, edit text". There is another way to associate a form control with a label — nest the form control within the , implicitly associating it. How to put an input element on the same line as its label? Apr 21, 2020 · Output: Using table cell attribute in display property: Make a label inside a div and give the display property.To make the input element and span as equally placed use table-cell attribute in those tags.
HTML Standard The cookie attribute represents the cookies of the resource identified by the document's URL.. A Document object that falls into one of the following conditions is a cookie-averse Document object:. A Document object whose browsing context is null.; A Document whose URL's scheme is not an HTTP(S) scheme.. On getting, if the document is a cookie-averse Document object, …
› how-to-put-an-inputHow to put an input element on the same line as its label? Apr 21, 2020 · Output: Using table cell attribute in display property: Make a label inside a div and give the display property.To make the input element and span as equally placed use table-cell attribute in those tags.































![[HTML-Tutorial-19] Basic Form | form, input, label, button elements | Web Development for Beginners](https://i.ytimg.com/vi/2JrGepWlUvg/maxresdefault.jpg)


Post a Comment for "38 html form label and input on same line"